AYONDO
TRADING PLATFORM

Role: Lead Designer
Services: UX/UI Design
2017-2019

Ayondo is a social trading platform that allows users to copy the trades of top traders, or “Leaders,” in real-time. It offers access to a range of financial markets, including forex, commodities, stocks, and indices. With Ayondo, traders can create their own portfolios by copying multiple Leaders and diversifying their investments. The platform provides access to a wide range of trading tools, analysis and resources, and it also offers a mobile trading app for on-the-go trading. Ayondo is regulated by the Financial Conduct Authority (FCA) in the UK and is a member of the Investor Compensation Fund, which provides protection for client funds.
To understand the problem and identify potential solutions, our team conducted thorough research. We started by surveying current platform users to gain insight into their pain points and frustrations with the existing user interface. We also conducted in-depth interviews with a select group of users to further understand their needs and expectations. Additionally, we conducted a competitor analysis to see how other trading platforms were addressing similar challenges and what we could learn from them. This research gave us a solid understanding of the problems the platform was facing and helped inform our design decisions moving forward.
With our research complete, we moved into the design phase. Our team started by creating wireframes to map out the new user interface and ensure that all key features were included. From there, we developed interactive prototypes that allowed us to test and refine our designs with real users. We also conducted multiple rounds of user testing, gathering feedback on everything from the overall look and feel to the functionality of specific features. This iterative process allowed us to fine-tune our designs and deliver a solution that met the needs of the platform’s users.
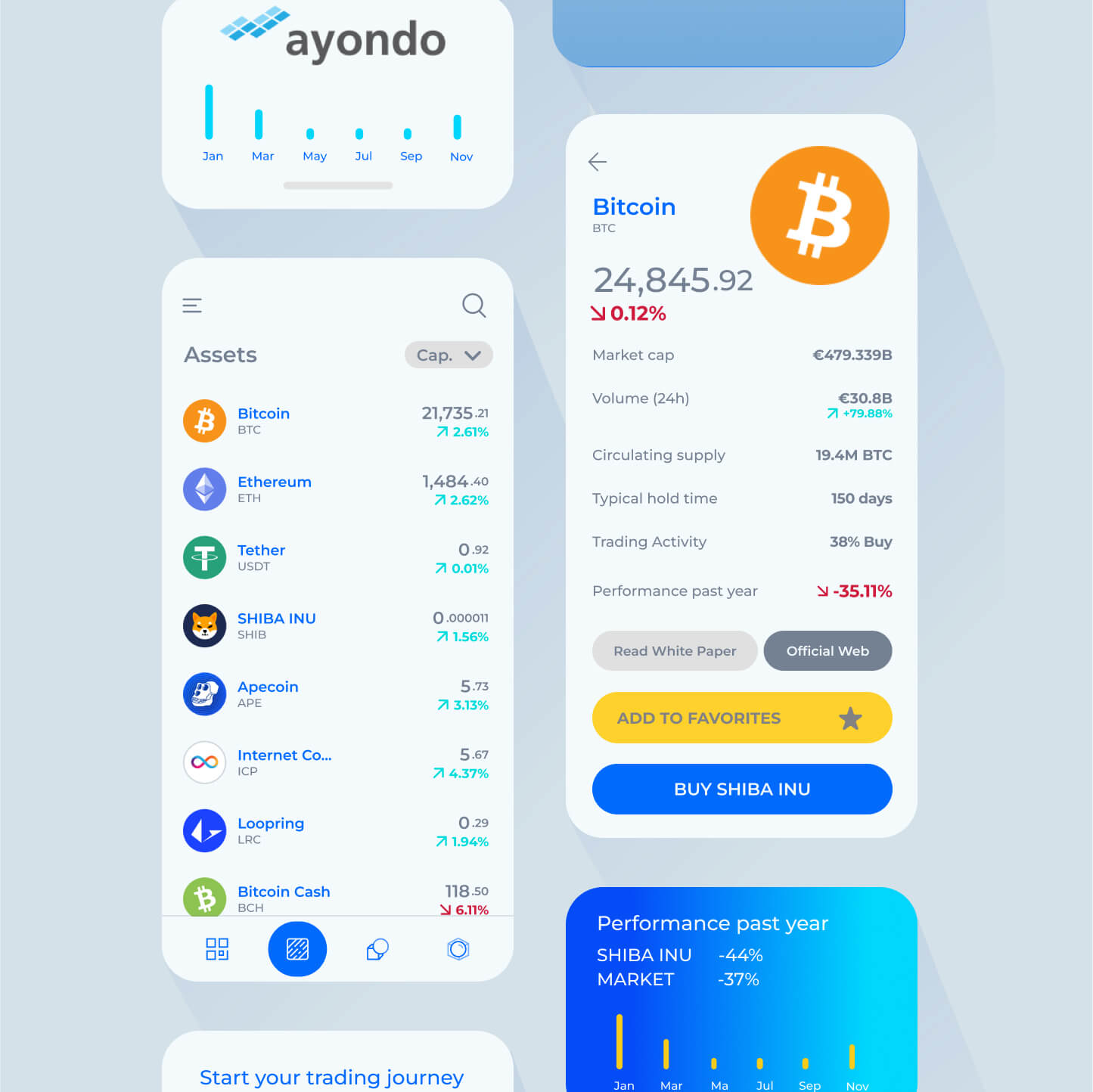
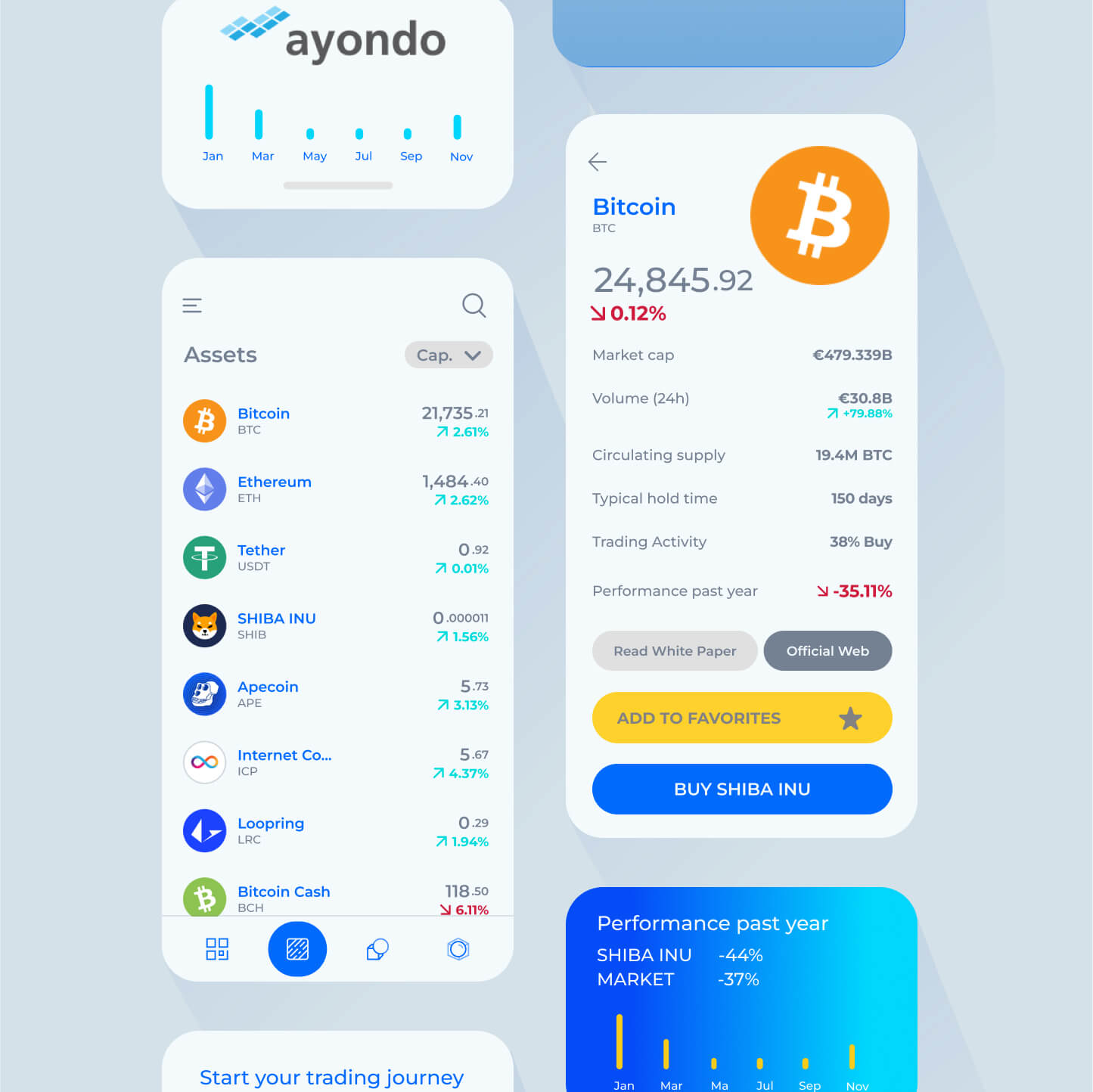
The final design solution we delivered was a completely overhauled user interface, optimized for ease of use and navigation. Key features were rearranged and streamlined, and a more intuitive navigation system was implemented to make it easier for users to find what they were looking for. We also introduced new graphics and visual elements to make the platform more engaging and appealing to users. Here is a sneak peek of the new design:
We also created interactive prototypes of the platform’s key features to demonstrate how they would function in the real world. This allowed us to showcase the full scope of our solution and give stakeholders a better understanding of the user experience.
The new user interface was well received by users, who reported increased satisfaction and engagement with the platform. Key metrics such as time spent on the platform and number of trades completed per user increased, and customer complaints about the user interface decreased dramatically. Our solution was successful in solving the platform’s initial problem of low user engagement and retention, and it also helped to set the platform apart from its competitors.
Here are a few key metrics that highlight the impact of our solution:
These results demonstrate the success of our design solution and the positive impact it had on the trading platform’s users.
In conclusion, the new user interface we designed for the trading platform solved the initial problem of low user engagement and retention. Our thorough research and iterative design process allowed us to create a solution that not only met the needs of the platform’s users, but also exceeded their expectations. The resulting increase in user satisfaction, engagement, and trades completed is a testament to the success of our solution.
This case study highlights the power of user-centered design and the impact it can have on the success of a business. By putting the needs of the user first, we were able to deliver a solution that not only solved the platform’s initial problem but also created a more enjoyable and engaging experience for its users.
While the new user interface was a huge success, there is always room for improvement. Our team will continue to gather user feedback and monitor key metrics to identify areas for future optimization. This might include the introduction of new features, the refinement of existing ones, or further improvements to the platform’s overall user experience.
We believe that user-centered design is an ongoing process and that there is always room for improvement. By staying attuned to the needs of the platform’s users and continuously iterating on our designs, we are confident that we can continue to deliver solutions that meet their needs and exceed their expectations.